HTML5 è un linguaggio per la progettazione di pagine web attualmente in fase di definizione, che si propone come evoluzione dell’attuale HTML 4.
Attualmente HTML5 è supportato in basse percentuali da Chrome, Firefox, Opera e Safari, questo non ci deve impedire di conoscere il suo uso per tempi più maturi, in modo da essere un passo avanti agli altri e aumentare le nostre conoscenze.
Andiamo a vedere insieme la nuova struttura che caratterizza l’HTML5, articoli e guide di approfondimento.
Struttura HTML5
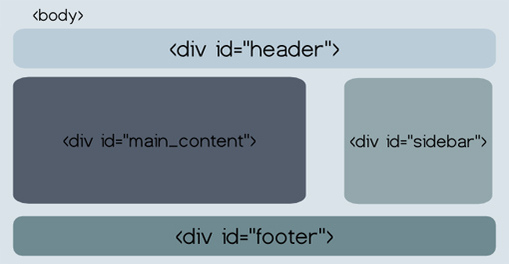
In HTML4 siamo stati abituati a scrivere una pagina web utilizzando la seguente sintassi di codice.
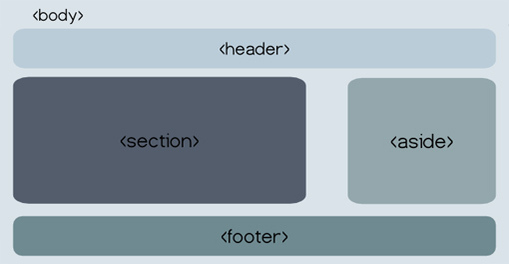
In HTML5 sono stati introdotti nuovi elementi, che hanno l’obiettivo di rendere più semantico e significativo la struttura della pagina web.
Il primo colpo d’occhio vi porterà a pensare che i famosi <div> siano stati sostituiti con questi nuovi tag, invece capirete mettendo le mani sul codice di riuscire ad ottimizzare la struttura in modo semplice e molto più chiaro.
Come vediamo dalla struttura qui in alto sono stati sostituiti i tag di HTML4 in altri più semantici e validi.
E’ stato sostituito da HTML4 a HTML5:
- <div id=”header”> in <header>
- <div id=”sidebar”> in <aside>
- <div id=”main_content”> in <section>
- <div id=”footer”> in <footer>
Ovviamente ricordiamoci che anche questi tag si chiudo in </> quindi ad esempio <header> …. </header> oppure <aside> …. </aside>
La struttura lato codice della bozza qui in alto sarà simile a:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5</title>
</head>
<body>
<header>
<h1>USIAMO HTML5</h1>
</header>
<nav>
<ul>
<li><a href="#">NAV1</a></li>
<li><a href="#">NAV2</a></li>
<li><a href="#">NAV3</a></li>
<li><a href="#">NAV4</a></li>
</ul>
</nav>
<section>
</section>
<aside>
</aside>
<footer>
</footer>
</body>
</html>
I Principali Elementi HTML5
Elemento <!doctype html>
Rappresenta la dichiarazione della pagina molto semplificata rispetto all’HTML4 che precede qualsiasi elemento del documento.
Elemento <header>
Rappresenta una sezione della pagina in cui inserire la testata del sito web, qui possiamo inserire un logo o un motto.
Elemento <nav>
Rappresenta una parte della pagina che contiene i link di navigazione del sito, quindi qui inseriremo i menu di navigazione.
Elemento <section>
Rappresenta un’area in cui inserire del contenuto generico.
Elemento <article>
Rappresenta una sezione della pagine indipendente, quindi riferita ad articoli
Elemento <aside>
Rappresenta una sezione della pagina collegata al sito e non obbligatoriamente al contenuto. In questa sezione possiamo riconoscere le famose sidebar di un blog.
Elemento <footer>
Rappresenta la sezione conclusiva del sito in cui inserire alcune informazioni del sito.
fonte: www.juliusdesign.net